How to Customize your 404 Error Page in Squarespace (and why you should!)
Getting started with Squarespace? Sign up for a free trial here and use the code PARTNER10 for 10% off your first year (Yep, that's an affiliate link!)
You know that frustrated feeling you get when you go to click on a link to read something you are really interested in, and you get the dreaded error page instead? You know the one... “We couldn’t find the page you were looking for”? It’s boring, generic and doesn’t reflect your brand in any way. Why not make have some fun and make it your own? Best part is that it’s super easy to do in Squarespace!
Why should you have a custom error page on your Website?
The biggest reason why you should customize your error page in Squarespace is to keep your viewers looking around your website and to help them find what they were looking for. This gives them a chance to get to know and like you, so they’ll want to check out more of what you do, and may eventually turn into a client, which is what we all want!
If you’ve had your website for awhile, chances are high that there is a broken link somewhere on there. If you’ve ever rebranded or changed your services or your domain, there’s a good chance that someone has saved or pinned an old link that no longer exists. And there is nothing worse as a viewer to search for something and find a promising pin on Pinterest, only to click over and find the page doesn’t exist!
If you’re anything like me, you’ll likely leave the page frustrated that the answer to your question was so close only to be whisked away once you click. And that’s not good for you or your viewer!
What to include on your custom error page?
Why not use some humor to explain the broken link and encourage your viewer to hang around? Then follow up by giving them some ways to find the information they are after. This could include:
Adding a search box
Having links or buttons to your most popular pages
Linking to popular or recent blog posts
Think about what you want people to do on your website and that will help to guide you when deciding what to include.
Want some inspiration? These websites below are some fun examples of custom error pages to get your creative juices flowing!
How to create your own custom error page in Squarespace
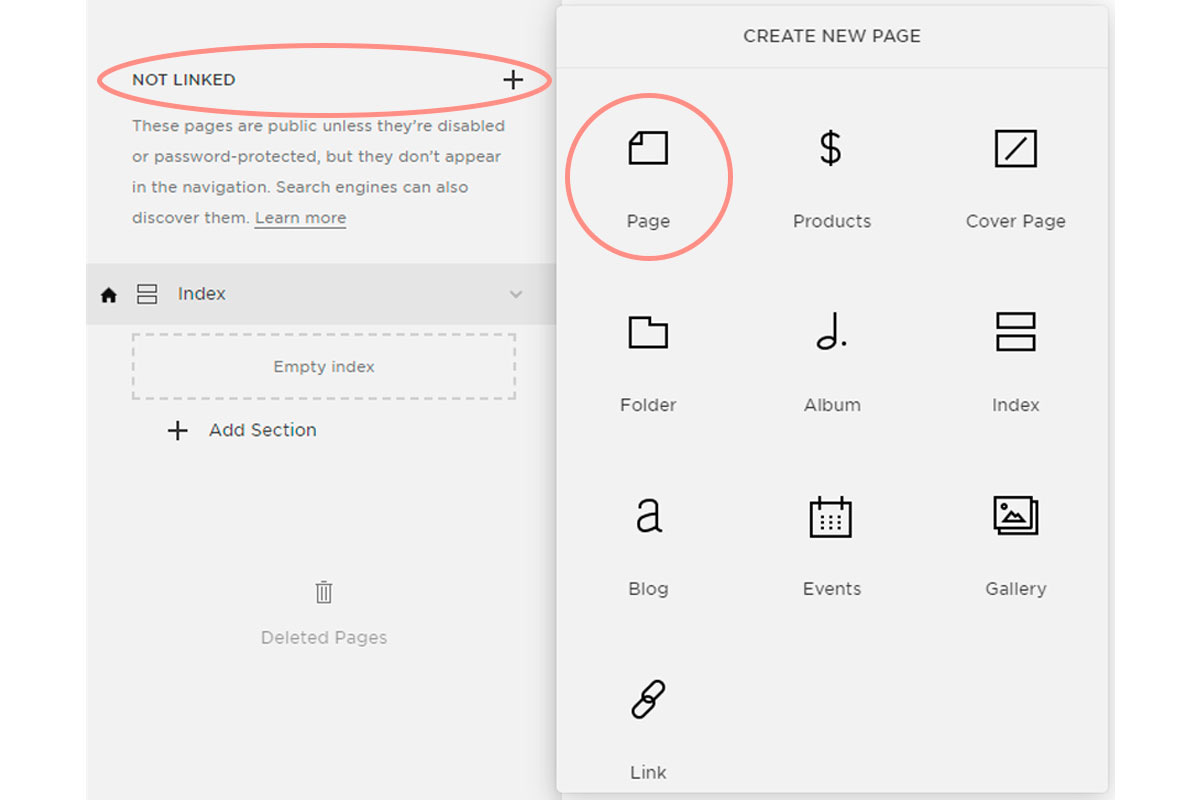
Your first step is to create the page. From your dashboard, click on Pages in the menu. Then, click the + next to the Not Linked section, since you don’t want the page show in any navigation. This could be a standard page, or even a cover page depending on the look you are going for. I would name it something simple like 404 or Error so it’s easy to find.
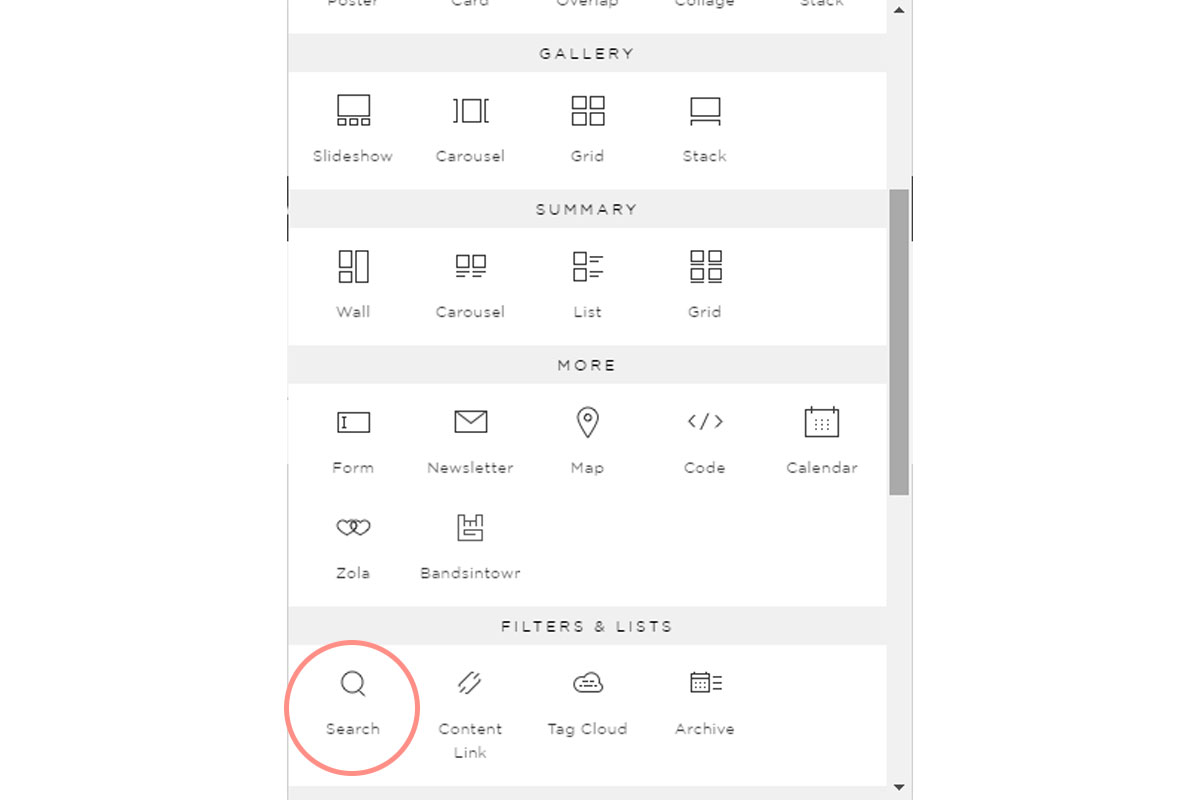
Next, you want to design your page, adding your custom text, images and links until they are just the way you want them. This is the fun part since you can really make the page reflect your brand! Use some of the ideas from about and make sure you include your search box! To add the search box, you just need to click on the sideways teardrop at the left side of the page to insert a new point, then scroll through the list and look for the Search option. Don’t forget to save your page when you have finished!
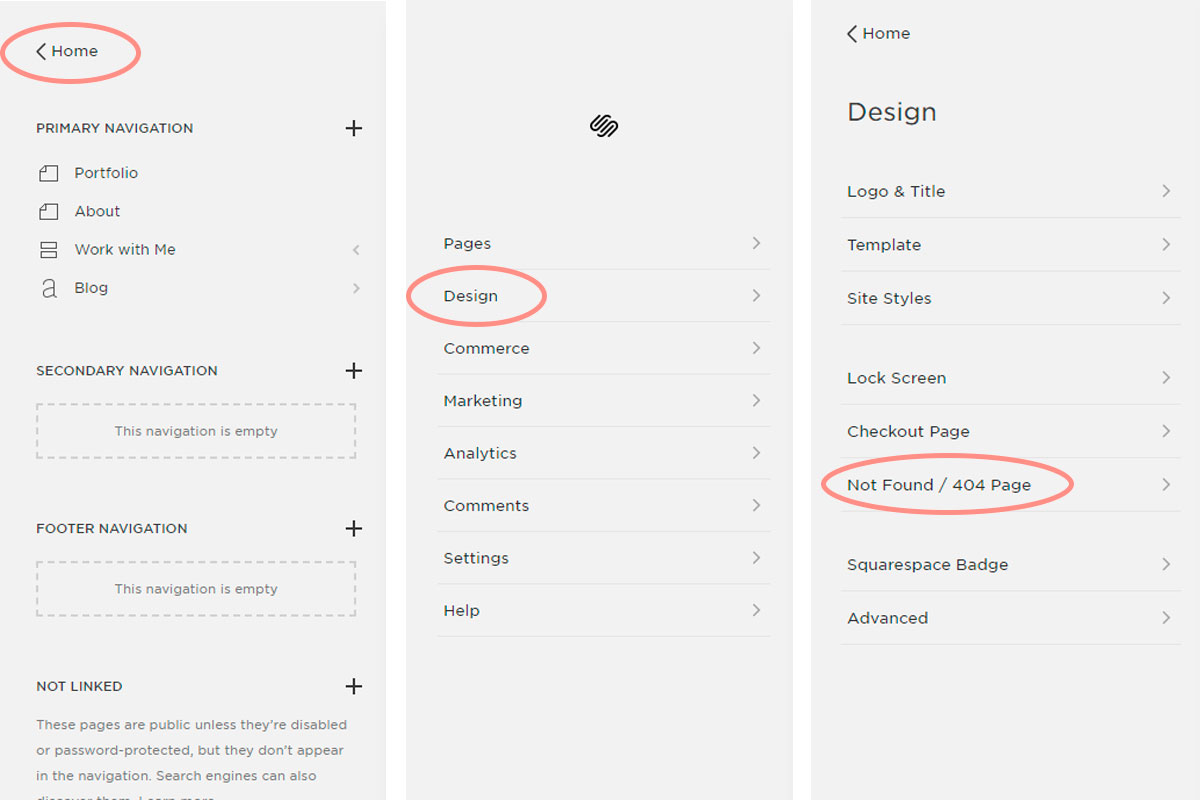
Now that your page has been created, you can set the custom page as the new 404 error page. Click Home in the top left of your page to go back to your dashboard. From there, click Design, and then Not Found/404 Page. There will be a dropdown list that shows all of the pages on your website, and this is where you select your error page and hit save.
See, I told you it was easy!
There you have it, you now have your very own custom 404 error page that will help your viewer find where they need to go on your website so they hang around! I’d love to see what you come up with for your error page, so share them in the comments below!
Looking for help to launch a website you love?